一篇文章告诉你如何把握设计的骨骼之美!
时间:2016-05-13 点击: 次 来源:网络 作者:佚名 - 小 + 大
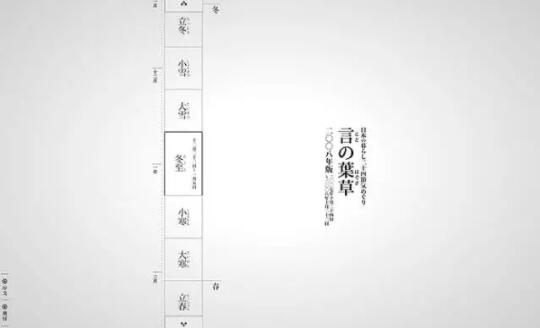
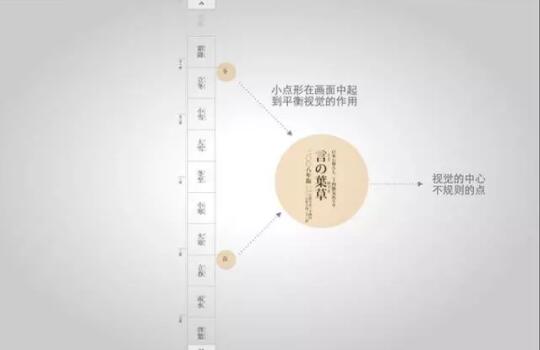
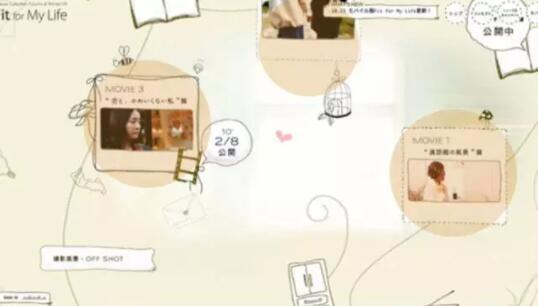
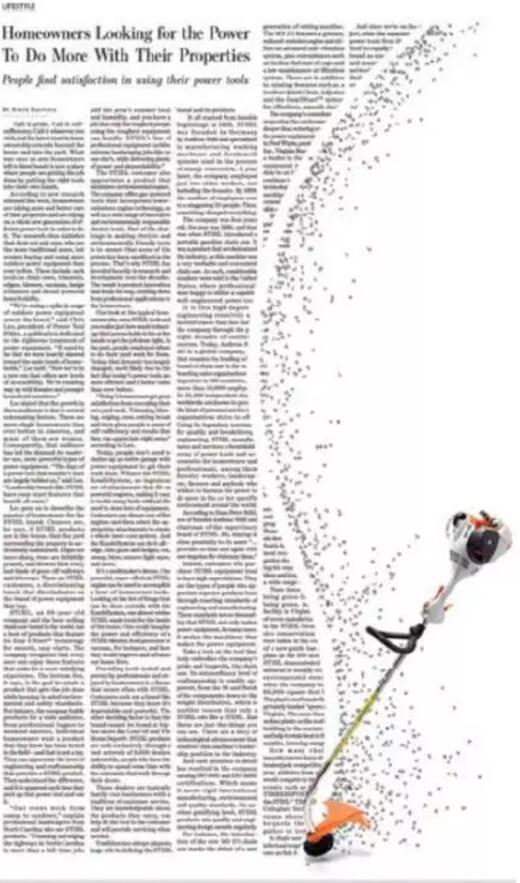
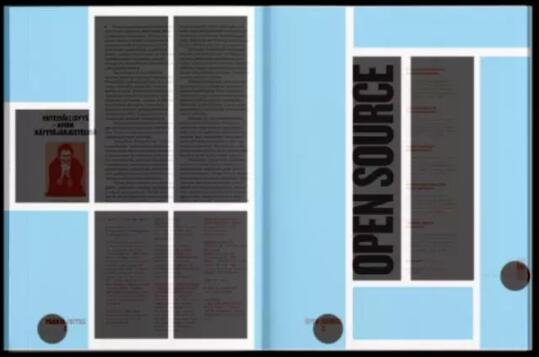
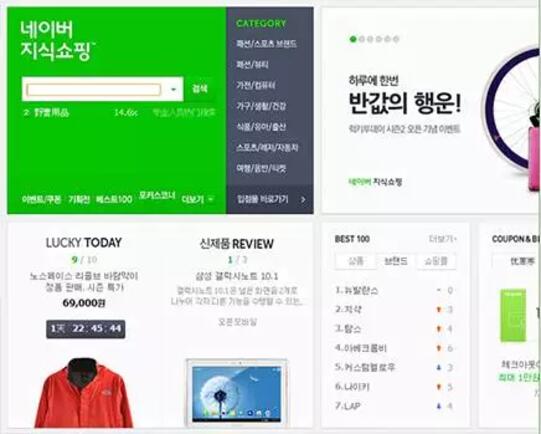
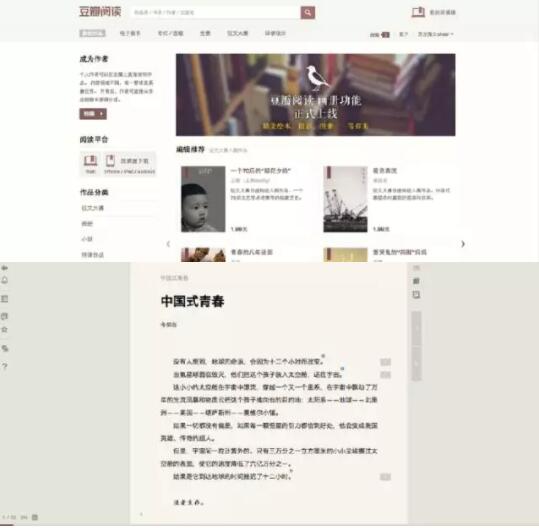
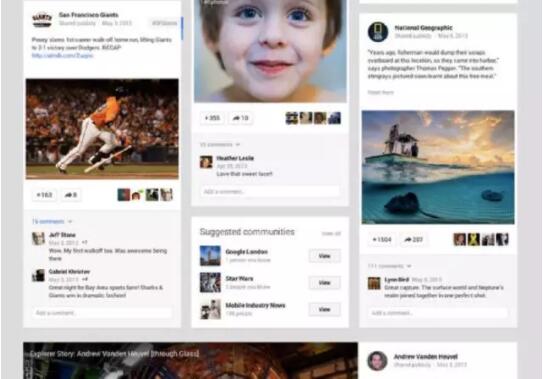
在我们的生活中,设计无处不在,比如地铁里的大广告牌,橱窗里摆放的衣服,高楼大厦的LED展位,甚至手机里的某个应用界面等,通常在大家眼里,好的设计就是即有创意又大胆,并没有什么规律可循,但其实设计和绘画不同的在于,绘画可以展露 个性,而设计的核心却是体现秩序的美感,它不是来自个人,而是来自于社会,好比建筑群的设计构成,不只是一个华丽的皮囊,而是有血有肉的,它的骨骼就是设计的根本。每个设计抽象出来都是一些元素的构成。 康定斯基曾经在《点线面》的一书中,将艺术的形式归结为三种元素之间的构成关系。 “依赖于对艺术单个的精神考察,这种元素分析师通向作品内在律动的桥梁 。”——瓦西里·康定斯基(Wassily Kandinsky )《 点、线、面》 每个设计师总有一点职业病,有时候会被满屏的信息淹没,有时候会为一个像素的间距而纠结,但只需静下心来,从设计的根本出发,不看那些装饰和颜色还有材质,只从平面构成出发重新解构你的设计,也许会有不一样的启发和看到那一点点瑕疵所在。 我们先回顾一下平面设计中的点,线,面各自的特点。 一、点的运用 在几何学的意义上点是可见的最小形式单元,是位置的表示形式。无所谓方向、大小、形状。但所为设计构成的点与几何中的点是不同的。只有当它与周围要素进行对比时才可知这个具有具体面积形象是否可以称之为”点”。 康定斯基认为从内在性的角度来看,点是最简洁的形态。 举个例子,下面的网站是一个日本传统的24节气网站,站点设计也非常的传统,用非常简约的线条和少量的元素组合成了一种空灵的美感。 看起来都是文字和线条的交接,看起来并没有所谓的点的组成,但实际上一些文字在视觉里起到了点的作用,如下图所示,右侧标题作为视觉中心,紧密的排列起来的文字形成了一个矩形视觉焦点,而左侧的小文起到平衡视觉的作用。 1.不同形状的点往往给人以不同的视觉心理感受 圆形,平稳,在感情上是饱满的,浑厚有力量的。 方形,除了平稳外有端庄,大方感,在感情上是踏实的,可依靠的。 三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。菱形比三角形对称,在平衡中寻求个性。其他不规则的图形,显得富有自己的个性,是独立的,张扬的。在规则的图形里变得非常明显。往往用于丰富画面。 居中:平静,稳定,集中感 居上:不稳定感 居下:画面有沉淀,安静的感觉,但是不容易被人发现。 在页面三分之二靠上时:吸引人注意往往是视觉的焦点。 还是举日本节气网站这个例子,进入某个节气后首先映入眼帘的是正中央的节气信息,第一时间让用户看到最想知道的内容,正中央圆角矩形的设计,隐喻传统印章,安静且舒适。而内容相对而言在视线的偏上方从纯色背景到高清大图设的背景设计上非常有层次感也不会觉得枯燥。 2.当画面中有不同大小的点时,大的点是焦点。而点不同的排列方式也会产生不同的视觉心理感受 当一个画面中有很多零散的点分布时,用户的视线会来回游移,而设计的目的就是如何让他们在不规则中不显得凌乱。 例如这个站点画面里有三个较大的点,大的点往往吸引人的注意,并且这三个点形成了一个视觉上的三角形,相对来说是比较稳定的。三角形的位置在页面的三分之 二靠上,正好在视觉焦点的位置。也说明了当你的视觉元素非常多时,把想要突出的内容放在偏上或者居中的位置,才容易被识别。 二、线的运用 如果说点是静止的,那么线,就是点运动的轨迹。游离于点和形之间,它具有位置、长度、宽度、方向、形状和性格等属性。 不同的线有不同的感情性格,线有很强的心理暗示作用。 直线好比男性,刚强有力量,曲线好比女性,柔和并且性感。 不同方向的线条和不同的排列方式也对用户起了不同的引导作用 如上面所示左图是瑞士航空公司的海报设计,不同方向的蜿蜒的公路线条性感的交织在一起,使得画面非常丰富。 中图是一个电影海报,曲线的指向型引导用户的视觉,这就是点和线的区分,线是带有方向性的,有粗细的变化。 右图是一张获得红点大奖的呼吁节电的海报,画面中简洁的直线并带有向下的方向感,即能引起关灯的共鸣也能将不插电这种概念表达出来。 线还有分割画面的作用,线有连贯性,画面因为它的分割而变得生动有趣,对于阅读顺序有着决定性的作用。 再如下图的网页用中央的一根直线将页面划分为左右文字信息和数据可视化的两个部分。 再如下图版式设计中的曲线运用,贯穿整个页面,打破了整齐的文字排版,打破了乏味的基调。 三、面的运用 面是线的移动至终结而形成的,面有长度、宽度,没有厚度。 面的形态是多种多样的,不同的形态的面,在视觉上表现不同的情感。 直线形的面具有直线所表现的心理特征,有安定、秩序感,男性的性格。 曲线形的面具有柔软、轻松、饱满、女性的象征。 不规则的面如:水和油墨,混合墨洒产生的偶然形等,比较自然生动,有人情味。 第一张图的电影海报中用三角形的面来切割画面,视觉上非常有秩序感且稳定。 用大的几何图形来做设计能把视觉集中到图形上,是切割画面内容最好的方式。 第二张图中的不规则的面切割画面让页面整体比较活泼可爱,和画面的品牌牛奶的气质非常吻合,这样的不规则元素被穿插在整个画面中。 上面我们重新回顾了点、线、面三个设计构成要素,接下来我要带领大家来看看它们是如何利用它们的关系交织在一幅幅画面中,形成一个赋予生命的脉络的,设计师手中的画笔就是描绘美好的开始。 说到它们的关系,不得不提的是版式设计。 四、版式设计中的点线面构成 1.通过组合简化版面 点线面的构成关系,即是版式设计,三个要素不同的组合方式,可以产生不同的版面设计效果,重要的是掌握信息内容或者需求的重点是什么,将它们用平面构成的方法,清晰的表现出来。 优秀的版式设计是通过元素的组合简化版面的内容,建立鲜明的秩序感觉。例如杂志的设计: 某杂志内页 某杂志内页 这个杂志内页的设计中,通过将信息文字的组合,将非常的多的文字大致分成了10个元素,黑色表示元素,蓝色区域即使留白,我们可以叫它虚空间相同的元素紧密且整齐的排列在一起。形成了秩序美,虚实空间的结合也是非常和谐的。一个画面中的元素种类越少,传达的信息更准确。 2.利用四个边元素的延续扩大版面 不要让虚空间把你的版面框住,跳出框,会让人有更多想像的空间。 用好页面的四边,对于版面的设计是很重要的,如果页面的元素任意一个接近边缘,虚空间就会被放大,如上面的例子,杂志的封面边缘只露出了字母的一个角,但却让整个画面被放大,视觉的扩大让页面显得很大气。 也可以利用元素的延续性,让版面有一定的关联,例如上图中的左侧图片采用延伸到右页的方式,让两个页面感觉上是一个整体,打破了四方的边框。 3.四个焦点法则 当一个矩形或者正方形被水平和垂直的分成三份后,结构中的四个焦点是最吸引人的四个点,设计师可以实用位置和距离,来决定哪些点在层级上是最重要的。 下图是日本的食品网站设计,其中豆子形状的信息框是整个画面中最关键的内容,所以将其放在了页面的右上角的交接点。 下图的网页设计,左下角的交点上是画面中最大的视觉元素,所以非常的引人注目,即便看不懂韩文也能一眼便能看出来是一个物流公司的网站。 4.利用交错和重叠打破平淡 元素的重复构成使设计产生安定、整齐、规律的统一。但重复构成的视觉感受有时容易显的呆板、平淡、缺乏趣味性的变化,故此,我们在版面中可安排一些交错与重叠,打破版面呆板、平淡的格局。 例如下面的海报设计中,利用字体形状颜色的重叠产生丰富的色彩,第二张海报用交错的照片拼成了一个完整的图形,使得画面非常有层次感,不失为打破格局的好方法。 5.对比越强烈视觉冲击力越强 对比是版面设计中常用的手法,无论字与字,形与形,无处不在,或者多种关系交融在一起。有主次广西,大小,长短,疏密,动静,黑白,刚柔,虚实等方式,彼此参透,相互并存。 如下图,几种比较重要的对比关系交织在一起,背景黑色和白色的文字对比,黄色的圆形的大小对比,文字长短疏密的对比,折线和模特脸部曲线的对比,交织在一起,形成了很强的视觉冲击力。我们可以看一旦去掉其中一种对比,例如黑白对比以后,视觉上就弱了许多。 在比如naver网站的设计,左上角的色块与其他的色块成了明显的对比,它在整个页面中的作用相当于一个面的存在,所以十分醒目。 值得顺便一提的是,韩国的设计中对元素的把握总是比较到位的,哪怕是一个搜索框,就是一个点线面的组合关系。 6.在秩序中融入变异元素,能活跃页面,并突出焦点 同质中的不同,即是变异元素,在同质元素充满屏幕时,难免乏味很难获得冲击力,想要快速打破格局的方法就是将某个元素变异处理。 例如图中的网站首页中,有两种元素组成,在重复的矢量图形中,插入了几个照片,里面的照片就是变异元素,这种视觉上的对比使得一堆图形变得活泼起来,并且容易被记住。 我们在来看下面的一组图,这是原研哉给《无印良品》设计的海报,画面中的三个元素非常清晰可见,用最简洁的语言比传达出了纯朴、简洁、环保、以人为本的理念。 画面中以地平线的形式打造了一个巨大的空间感,一个小小的人影站立与地平线上显得非常渺小,正是这样的对比使得虚无的感觉被描述的淋漓尽致。 究其根源是什么造成的视觉美感?正是虚实空间对比的作用,也就是所谓的留白。这就是最后一点在整个构成关系中很重要的一部分,留白。 7.敢于留白也要慎于留白 留白好比音乐中的休止符,有种此时无声省有声的效果,它不仅能引发观众的联想,更能起到戏剧般的效果,如果敢于运用白,能达到一种更好的信息传达并从精神层面引起观众的共鸣,这是它独特的魅力所在。 在现在信息爆炸的时代,白变成了一种更高尚的美,让现代人能释放压力并享受这样的美感。 信息设计中它的好处是显而易见的。在网页设计中比较典型的例子是豆瓣,文字的间距和每个模块之间靠留白来区分,不会靠得特别近,它得虚实空间是比较对称得。所以无需添加过多的修饰。 豆瓣的阅读中心除了正文的文字内容以外,其余的图标被尽量的放在页面的边缘,或者只保留图形,这样的目的是纯粹的突出文章本身,而将一些辅助的信息收起来,让人可以沉浸在阅读的氛围里。这样的方式也是一种留白。 界面中点线面的元素合理的排布,无不体现了设计师的匠心所在。摒弃了过多无用的设计才是能深入人心的。 再看看更多其他网站一些细小的留白设计,比如google的卡片设计: 卡片化的设计终于在google之后风靡开来自于生活中类似名片,贺卡等便携又轻巧的设计,卡片中标题与摘要之间,摘要与说明文字之间的间隙较大,图片与其他内容间也比较疏离,同样以信息为本的设计靠留白来分割内容之间的关系,是最近比较流行的设计趋势,留白的关键在于大面积虚空间的衬托将实体最纯粹的展现出来,而卡片越来越趋向这种纯粹的形式。 点线面的构成在设计中实际是一套科学的方法论,它还有非常多的奥秘,以上7点只是粗略的谈到一些在平常设计中发现的规律,不能一一将它的科学美展现出来。 设计不是盲人摸象凭着感觉去描绘,而是要把握它的骨骼,知道它的结构所在,再用表情语言去丰富 |
上一篇:有姿有色!设计中色彩的应用原则